利用色彩对比做出亮眼设计的5大实例
栏目 :技术文章
发布时间 : 2016-09-08
设计中对比原则可以增强吸引力,起强调作用,学会运用这个技巧非常重要,笔者在此列举十个实例演示
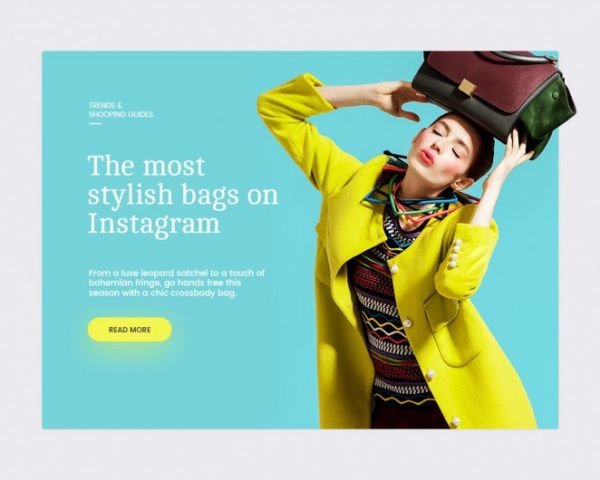
1.利用色相,色调增加对比(例图如下)
色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。事实上任何黑白灰以外的颜色都有色相的属性,而色相也就是由原色、间色和复色来构成的。色相,色彩可呈现出来的质地面貌。自然界中各个不同的色相是无限丰富的,如紫红、银灰、橙黄等。色相即各类色彩的相貌称谓。
色调主要指色调中颜色的明度和亮度的对比。在对一幅图的色调进行构思设计时,同样是绿色调可以有高调和低高调与低调色高调与低调色调之分,同样是冷色调或暖色调也可以有高调和低调的区别。
不管是绘画还是网页设计,都可以去利用他
2.色彩的明暗值对比(例图如下)
丰富多样的颜色可以分成两个大类无彩色系和有彩色系:
无彩色系
无彩色系是指白色、黑色和由白色黑色调合形成的各种深浅不同的灰色。无彩色按照一定的变化规律,可以排成一个系列,由白色渐变到浅灰、中灰、深灰到黑色,色度学上称此为黑白系列。
有彩色系
彩色是指红、橙、黄、绿、青、蓝、紫等颜色。不同明度和纯度的红橙黄绿青蓝紫色调都属于有彩色系。有彩色是由光的波长和振幅决定的,波长决定色相,振幅决定色调。
3.色温差别对比(例图如下)
色温是照明光学中用于定义光源颜色的一个物理量。即把某个黑体加热到一个温度,其发射的光的颜色与某个光源所发射的光的颜色相同时,这个黑体加热的温度称之为该光源的颜色温度,简称色温。利用颜色的温度的不同来进行配色,例如暖色和冷色进行组合,可以给人一种巨大的反差。
4.颜色浓度差对比(例图如下)
颜色的浓度,也被称为色彩饱和度。所谓的饱和度,指的其实是色彩的纯度,纯度越高,表现越鲜明,纯度较低,表现则较黯淡,在英文中,Saturation及Chroma讲的是同一回事。饱和度(Saturation)是色彩的构成要素之一,亦是设计师相当重视的项目。
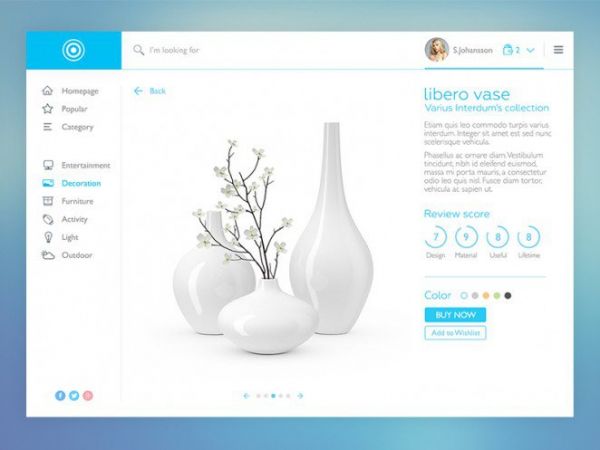
5.利用留白增加对比(例图如下)
在有限的空间中,为了最大化的填入信息,我们常利用填补式的设计,但留白或者空白空间等方法,网页的空白能够让让网页的颜色显得更加鲜明。这也是空白最直接的好处,空白越多,越能突出网页中其他的色彩,使它们的颜色更加鲜艳